Hexo + Git Pages搭建个人博客(一)
Hexo + Git Pages搭建个人博客(一)
期待已久的Hexo部署教程终于来了,本次发帖是在经过较长时间地使用Hexo之后才发出的,一成功就发感觉有点不稳,本贴主要是记录了本博客站的最终搭建方案,会分为几个部分,这次就讲讲怎么把Hexo运行起来的方法。

Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装和配置Hexo
安装
安装前准备
由于Hexo依赖Node.js,所以必不可少的使用了npm来进行安装插件,所以需要提前安装好Node.js和npm,但是由于npm使用的是境外服务器,所以推荐安装一下淘宝的国内镜像cnpm,还有安装主题文件时可能会使用到git工具,所以也需要安装,具体所有安装如下:
- 安装Node.js和npm
sudo pacman -S nodejs npm
使用npm -v和node -v能看到以下输出即可

- 安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org

- 安装git
sudo pacman -S git
顺利安装完成即可
安装Hexo至本地blog文件夹并配置
安装好环境依赖以后就可以开始着手准备Hexo的安装了,基本上安装除了主题使用git和部署Hexo使用hexo命令外其他都是用cnpm工具,当然,如果你能魔法上网的话用npm也可以
安装Hexo
需要使用超级用户权限才可以安装到全局环境下,这样可以在本地文件系统的任一位置部署Hexo,比较方便
sudo cnpm install -g hexo
顺利安装完成后在控制台终端里面输入hexo -v有如下输出即可

配置
部署Hexo博客根目录
- 进入到要创建博客的文件目录
- 以下的YourHexoBlogName都改为你自己需要的文件夹名称
开始部署:
hexo init YourHexoBlogName
在经历一段时间的部署后就会在当前目录下多出一个名为YourHexoBlogName的文件夹,里面的目录结构大概如下
.
├── _config.yml #Hexo的配置文件
├── node_modules #插件及环境目录
├── package.json #安装的所有包的json归档文件
├── scaffolds #配置和资源未使用到,不讲
├── source #存放资源文件夹
├── themes #存放主题的文件夹
└── yarn.lock #配置未用到,不讲
如果未与上述相符的话要么是本贴太老旧,要么就是你没有安装对咯
安装主题
Hexo官方收录了大量的精美博客主题,只需要前往主题收录地址进行下载,然后解压至theme目录下即可,一般主题都会有一个README文件,里面一般都会讲解说明主题的文件夹名称和主题名称,对好入座后在Hexo的配置文件_config.yml的theme:后面填写对应主题即可。
配置Git Page服务
一般来说一般人是没有个人域名的,更不用说个人服务器了,本贴是基于不需要依托付费的在线方案进行部署Hexo的,所以推荐使用GitHub或者Gitee进行在线部署,这两个在线的托管平台都提供了Git Pages服务,但是这两者之间是有一定差异的,下面讲解:
GitHub:提供免费的公开仓库Pages服务,上传自动部署更新,使用似有的仓库进行Pages需要付费;属于境外服务器,国内访问速度不稳定,不推荐使用上传仓库中的图片,建议使用图床。Gitee:提供免费公共似有仓库的Pages服务,但是上传不能自动部署更新,需要手动更新 ,自动更新需要付费;属于国内服务器,国内访问速度很快,可以使用上传仓库中图片。
根据上述优缺点可以自行进行选择Pages服务的提供商,我个人是使用gitee搭建图床+github搭建博客网站的方法,gitee由于在国内访问图片较快,可以搭建私有仓库并开启Pages服务,每次添加图片可以去更新一下,github可以自动部署更新,无脑上传很方便,外国友人也可访问,大厂风范,使用舒服。
本贴只介绍gitee作为博客网站托管平台
创建仓库
这里需要提前注册gitee帐号,并且实名,不然不能使用Git Pages服务,点击此处前往注册。
- 创建仓库时建议创建与自己帐号名一致的仓库名,这样在
gitee可以获取到一个专有二级域名的网址,如我的用户名impressionyang创建一个同名的仓库之后开启Pages服务得到了一个https://impressionyang.gitee.io的二级域名,而不用使用子文件夹,比较好看。
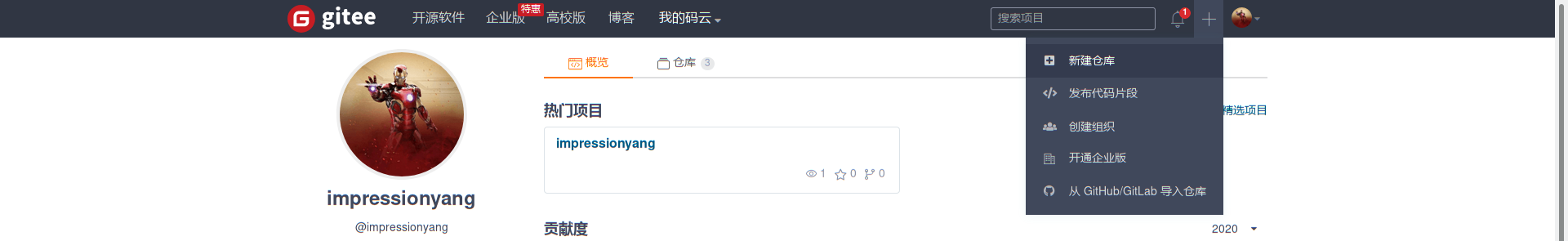
点击右上角的+号内的创建仓库进行创建仓库

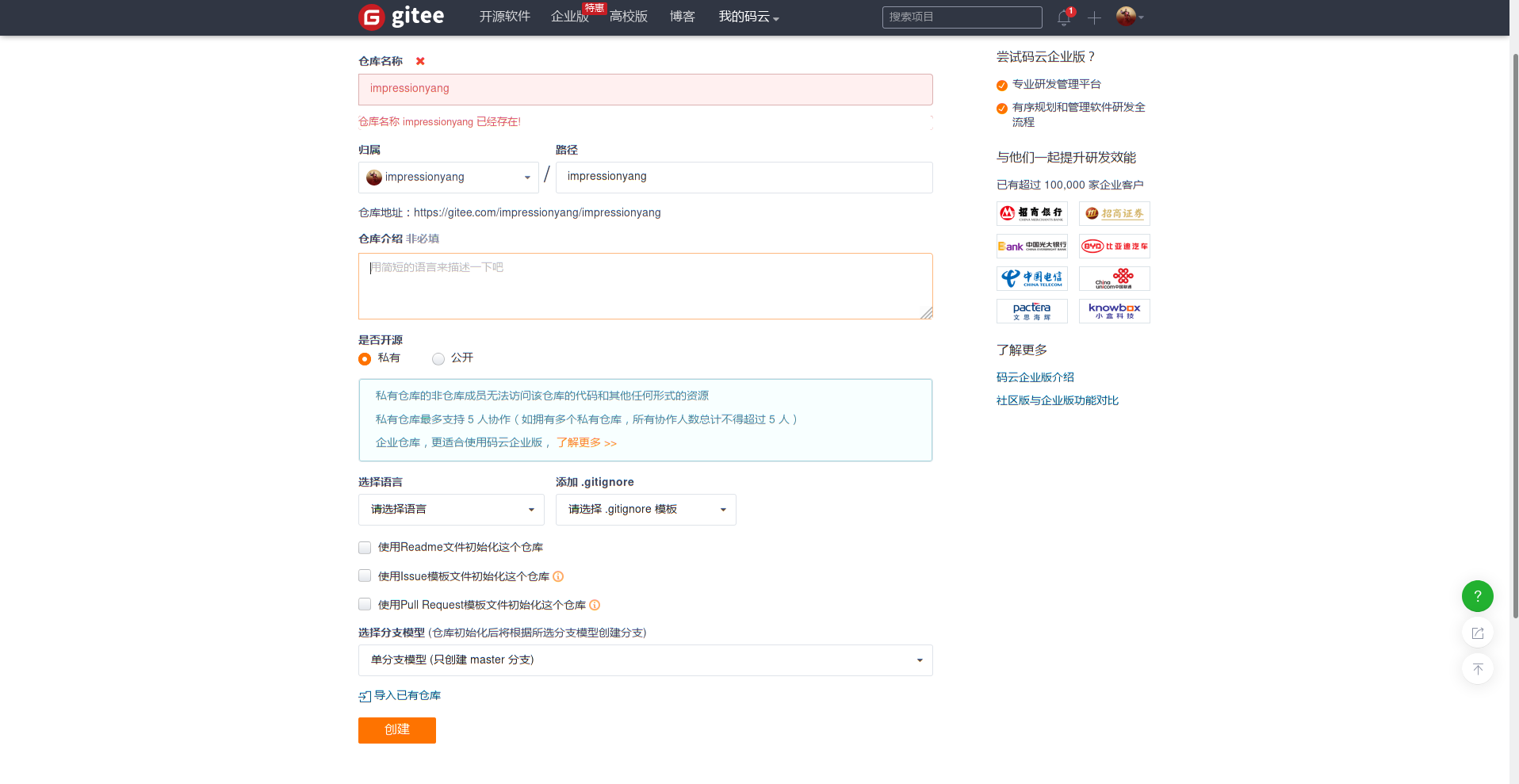
进行信息填写之后按照自己的想法选择私有或者公开之后创建仓库,不要自行添加任何文件哦,比如README什么的。

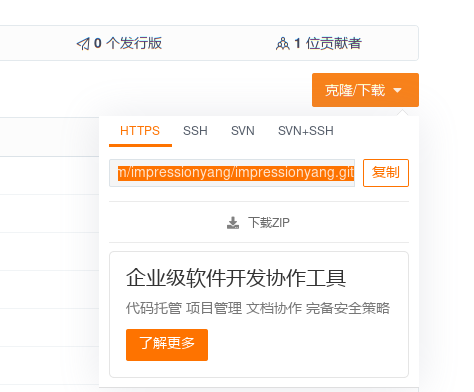
仓库创建完成后点击仓库资源右边的克隆/下载里面的复制按钮复制仓库地址,留作后用

配置Hexo的deploy配置
如果需要配置Git Pages的话需要配置一下Hexo的_config.yml里面的deploy项,但在此之前,必须要先安装deploy插件,插件安装命令如下:
cnpm install hexo-deployer-git --save
接着进行配置,大概配置如下
deploy:
type: git
repo: 你的仓库地址
branch: master
注意:冒号后面一定要有空格
配置好之后就可以进行上传部署了,在Hexo博客根目录下面运行
hexo clean && hexo g && hexo d
然后hexo就会进行资源文件的清理、生成、部署到git上,部署时根据你的git的验证方式进行即可
Comments