vscode git 提交模板插件
缘起
机缘巧合之下需要在vscode的git管理中使用固定的模板进行提交信息的编写,所以整理此文档
环境
- 操作系统:Linux/Windows
- 应用平台:Vscode
- 插件名称:git-commit-lint-vscode
使用方法
安装
直接在VSCode插件下面搜索下载或者前往marketplace进行下载即可,传送门。
安装完成后如图所示

配置
类型配置
该插件自带了默认的类型配置(如下),下面的配置是显示在使用过程中的,详细解释如下,如果没有特别要求的自定义的话使用木人的类型配置即可:
[
{
"emoji": "✨",
"type": "feat",
"name": "引入新功能",
"description": "新功能"
},
{
"emoji": "🐛",
"type": "fix",
"name": "修复bug",
"description": "bug"
},
{
"emoji": "💄",
"type": "style",
"name": "更新UI样式文件",
"description": "样式"
},
{
"emoji": "🥚",
"type": "format",
"name": "格式化代码",
"description": "格式化"
},
{
"emoji": "📝",
"type": "docs",
"name": "添加/更新文档",
"description": "文档"
},
{
"emoji": "👌",
"type": "perf",
"name": "提高性能/优化",
"description": "优化"
},
{
"emoji": "🎉",
"type": "init",
"name": "初次提交/初始化项目",
"description": "初始化"
},
{
"emoji": "✅",
"type": "test",
"name": "增加测试代码",
"description": "测试"
},
{
"emoji": "🎨",
"type": "refactor",
"name": "改进代码结构/代码格式",
"description": "优化"
},
{
"emoji": "🚑",
"type": "patch",
"name": "添加重要补丁",
"description": "补丁"
},
{
"emoji": "📦",
"type": "file",
"name": "添加新文件",
"description": "新文件"
},
{
"emoji": "🚀",
"type": "publish",
"name": "发布新版本",
"description": "新版本"
},
{
"emoji": "📌",
"type": "tag",
"name": "发布版本/添加标签",
"description": "书签"
},
{
"emoji": "🔧",
"type": "config",
"name": "修改配置文件",
"description": "配置"
},
{
"emoji": "🙈",
"type": "git",
"name": "添加或修改.gitignore文件",
"description": "不可见"
}
]
- emoji:这个键后面的值代表的是emoji表情,直接粘贴emoji表情进去即可。
- type:这个键的值代表的是类型,在模板配置中会直接显示在commit message中。
- name:这个键的值代表的是显示的名称,会在选择列表中显示这个值,用字符串写入对应名称即可,但是这个名称不会进入commit message。
- description:这个键的值就是这个提交信息模板类型的详细解释,会在选择列表中显示,但是不进入commit message。
模板配置
模板配置在直接引用作者的原文:
您可以通过在 VS Code 中转到文件 -> 首选项 -> 设置 -> 扩展 -> git-commit-lint-vscode 来配置 git-commit-lint-vscode 插件。目前可用的配置选项包括:
- Accurate Locating: Whether to accurately locate the input box of the selected repository when there are multiple repositories, default is No. Note: This feature works correctly in most cases, but if your source code management repository has multiple repositories, such as selecting only part of the repository or the order is incorrect, the wrong input box will be selected. 准确定位:当存在多个仓库时,是否准确定位所选仓库的输入框,默认为否。注意:此功能在大多数情况下都能正常工作,但是如果您的源代码管理仓库有多个仓库,例如只选择了仓库的一部分或顺序不正确,则会选择错误的输入框。
- Cover Input Value: Whether to cover the commit message, default is Yes. If unchecked, an emoji or code will be inserted before the previous commit message. Cover Input Value:是否覆盖提交消息,默认为 Yes。如果未选中,则会在上一条提交消息之前插入表情符号或代码。
- Custom Format: Custom git commit format, default is {code}: . The parameters are taken from the key in Custom Type, and can be fully customized. 自定义格式:自定义 git 提交格式,默认为 {code}: .参数取自自定义类型中的键,可以完全自定义。
使用方法
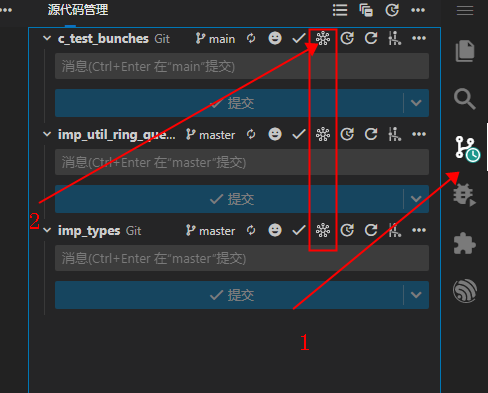
通过命令窗口输入message或者使用git 管理界面的下方图标即可进入模板选择列表

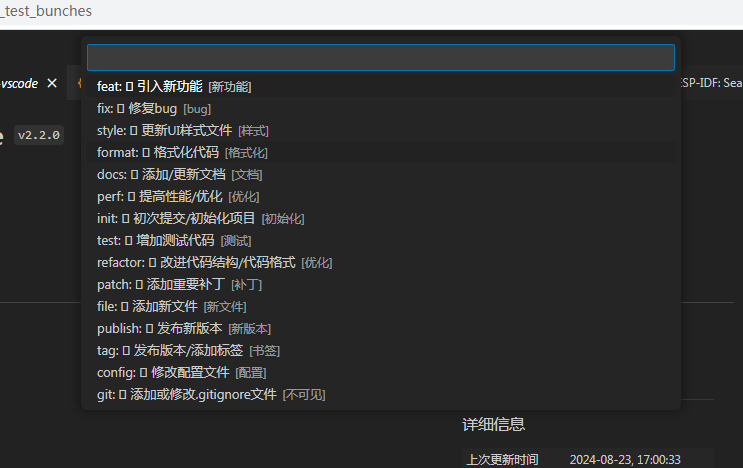
然后通过列表选择合适的模板

从左往右分别是:type emoji name description。
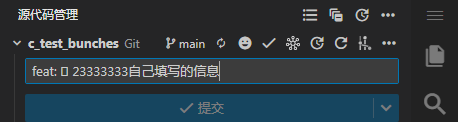
然后进行编辑自己的提交内容即可

EOF
Comments